火山PC从零开始学炫彩UI 第三课
火山PC从零开始学炫彩UI 第三课
作者:灰羊羊
一、本文学习内容
使用代码实现窗口、按钮的背景管理,背景管理器的使用
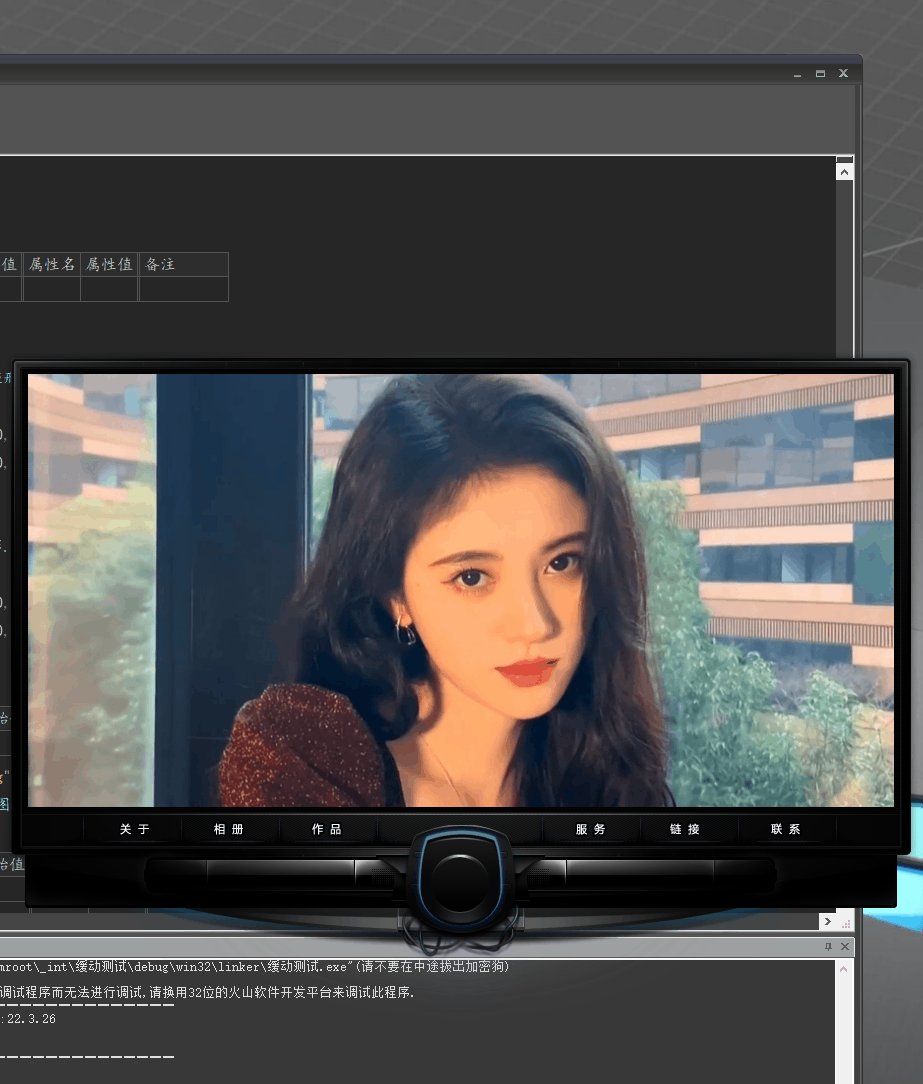
本文学习的目的是学习背景管理器的使用,在这里我提供如下一份素材,这是未闻花名界面,一份优秀的素材,下载地址在文末。

二、火山炫彩项目创建
我们继续使用上一节课程的项目,打开您的火山IDE
![磧 [ 苁 页 ] 一 火 山 开 发 半 台 艾 件 回 辑 闷 视 玺 项 目 ] > 囗 | 鋣 喬<br /> 解 决 方<br /> 罹 未 打 开 解 决 万<br /> 两 种 方 法 打 开<br /> 生 丽 闷 满 试 (D)<br /> 工 具 田 二 帮 助 圖<br /> 欢 潿 页<br /> 火 山 软 件 Jl 发 屮<br /> 官 方 论 坛 bbs.voldp.cor<br /> 开 始<br /> 新 建 项 巨<br /> 打 开 解 决 方 案<br /> 打 开 样 例 一 卓 项 巨<br /> 打 开 样 例 一 视 窗 项 巨<br /> 最 近<br /> 第 二 课 . vsln<br /> SC 〕 NW)*.vsln<br /> 炫 彩 列 表 视 缩 放 标 . 吣 n](https://www.lkuaiy.com/image/editor/1644287566603817.png)
首先我们先管理窗口的背景,我们开始进行第一步,将窗口背景图片设置为下面的图片

右键点击图片,选择属性可以看到,图片的分辨率为850×550,也就是说这个图片的尺寸就是850×550,我们需要将窗口的尺寸设置成850×550。
下面我将这个素材的文件夹打包做成zip压缩包,然后加载到视窗资源里面,这样子比较方便,我们需要图片的时候可以直接从内存里面。找而不是从文件加载,这样子您的界面exe就会变得非常的简洁

首先我们需要找到左侧项目,然后右键点击它,打开文件所在位置。并且将我们打包好的压缩包复制在src目录下。
![(1 'Pit k] ) a 9 main. v main V Enter ctrl-X ctrl-c ctrl-v Delete Alt* Enter 13 xcgui_const.v Ctrl—up Ctrl—Down](https://www.lkuaiy.com/image/editor/1644287566601817.png)

然后我们在启动类的下面新建一个变量素材,类型为视窗文件资源。在后面的初始值。点击出现下拉三角,点击选择。浏览选择找到我们,刚才放在src目录下的压缩包,选中它加载。

这样,您的素材就被加载进视窗文件资源了。程序在编译的时候会将这个资源一起编译。

下面我们再创建一个变量。图片类型为炫彩图片。这里不一定非得是在启动类型创建,您可以在启动方法下面创建也可以。它的主要作用是加载图片,然后返回一个句柄。使用这个句柄来操作。如下图所示,图片这里可以从多个途径来加载。而我们选择从内存zip中加载。您也可以选择从文件加载,那样的话会读取本地文件。这里我推荐使用内存zip的方法。

按照他的参数提示。写入参数。数据资源,这里就是素材变量名。文件名就是您需要加载的图全名,这里它是15.png,压缩包密码,这里我没有设置压缩包密码,所以默认为空就可以了。
![炫 彩 窗 口 . 创 建 ( 0 , 0 , 500 , 图 片 . 加 载 从 内 》 p ( 素 材 , 火 山 PC 炫 彩 零 基 础 二 课 , 0 , 窗 口 样 式 . 默 认 冫 300 , 15 . png" , ) [ 通 常 方 法 ] 逻 辑 型 加 载 从 内 存 z 》 p 〔 视 窗 文 件 资 源 数 据 资 源 编 辑 框 . 创 建 ( 50 , 50 , 150 , 30 , 所 处 类 : 炫 彩 图 片 ; 所 处 包 : xc. gu i . ytx 参 数 1 . 数 据 资 源 , 数 据 类 型 : 视 窗 文 件 资 源 参 数 2 : 文 件 名 , 数 据 类 型 : 文 本 型 参 数 3 : 压 缩 包 密 码 , 数 椐 类 型 : 文 本 型 , 默 认 值 : 炫 彩 空 对 象](https://www.lkuaiy.com/image/editor/1644287566664120.png)

下面我们开始将这个图片放在窗口上。我们使用炫彩窗口点背景管理器。这样子会使用背景管理器来管理窗口。然后我们选的函数添加图片。这里有很多,也可以选择添加填充或者添加边框之类的。由于我们加载的是图片,所以需要添加图片。这里提示我们第一个参数为组合状态。我们可以输入组合状态,然后和上一篇文章的方法一样。右键跳转它的定义位置看看,看看里面有什么常量
![炫 彩 窗 口 . 创 建 ( 0 , 0 , 500 , 图 片 . 加 载 从 内 存 z 》 p ( 素 材 , 火 山 PC 炫 彩 零 基 础 二 课 300 , 15 . png 0 , 窗 口 样 式 . 默 认 冫 炫 彩 窗 口 . 背 景 管 理 器 . 添 加 图 片 ( 韩 [ 通 常 方 法 ] 添 加 图 片 〔 整 数 状 态 , 整 数 图 片 ) XC. gul. ytx 编 辑 框 . 创 建 ( 50 , 50 , 150 , 所 处 类 : 炫 彩 背 景 管 理 器 ; 所 处 包 : 参 数 1 : 状 态 , 数 据 类 型 : 整 数 组 合 状 态 . * * * 参 数 2 : 图 片 , 数 类 型 : 整 数 30 ,](https://www.lkuaiy.com/image/editor/1644287566610817.png)
这里就是组合状态的类型以及说明,我们在这里选择窗口全部。就是说让这个图片覆盖整个窗口。

第二个参数为图片,其实这里说的是图片的句柄。我们用刚才加载图片的那个变量,然后图片.句柄。就可以获取到刚才图片的句柄。这里要记得我们的图片尺850×500的,所以我们需要将窗口的尺寸也要改一下。
![炫 彩 一 初 始 化 0 炫 彩 窗 口 . 创 建 ( 0 , 0 , 850 , 图 片 . 加 载 从 内 存 z 》 p ( 素 材 , 火 山 PC 炫 彩 零 基 础 二 课 550 , " 15 . png 0 , 窗 口 样 式 . 默 认 冫 炫 彩 窗 口 . 背 景 管 理 器 . 添 加 图 片 ( 组 合 状 态 . 窗 口 一 全 部 , 图 片 . 句 柄 〕 [ 通 常 方 法 ] 添 加 图 片 〔 整 数 状 态 , 所 处 类 : 炫 彩 背 景 管 理 器 ; 参 数 1 : 状 态 , 数 据 类 型 : 组 合 状 态 . * * * 参 数 2 : 图 片 , 数 类 型 : 所 处 包 : 整 数 整 数 整 数 图 片 ) XC. gul. ytx](https://www.lkuaiy.com/image/editor/1644287566599817.png)
做完了之后,我们就可以调试运行了。运行的结果如下图所示,您会发现。原来的窗口图标还带着,这样子不美观。所以下面我们将这个图标去掉。

去掉的方法就是将窗口样式.默认。改为我们自己定义的。比如说我在这里用三个样式居中、拖动、边框。来定义样式。这样子窗口的图标就会消失。而且他的几个控制按钮也会有不进这里,我们不用它的默认的控制按钮。我们自己来做。现在做好调试一下,看看效果。

这样子是不是很美观?

下面我们来设置按钮。我们就按钮按照下图的方式一个一个排列在左边的空白区。首先因为,因为我们不用窗口默认的关闭按钮,所以这时我们需要自己做一个。为了美观,我们将关闭按钮放在最下面。


首先创建一个关闭按钮的变量名,由于素材里面的按钮图标是135×45的尺寸,所以这时候我们将按钮的尺寸设置为135*45,位置在窗口的左下角。所以他的顶边就是550-45,左边为0
我们调试一下,看看效果。


然后对这个按钮来进行一下美化。我们可以重复利用上面的图片变量。我们使用这个图片变量,在加载一个图片的时候,原来的图片句柄会被释放掉,会加入一个新的覆盖但是不影响我们设置的窗口背景。同样的,对于按钮也是使用背景管理器添加图片。这个时候组合状态就是和按钮相关的,我们先添加正常的按钮显示样式。在这里我们选择鼠标离开,这个状态是指的是,鼠标不放在这个按钮上,这个按钮的状态。然后第二个参数一样的,我们填入图片的句柄。

同理,我们的按钮肯定不会只有一个状态吧?我们需要三个,一个是鼠标离开时按钮正常的显示,另一个就是鼠标在按钮上停留按钮的显示。最后一个就是鼠标下按钮的显示,同样的方法我们加载进图片来赋予他们状态。到这里一个简单的按钮三个状态就做好了,我们来调试一下。

这样子是不是美观一些

在上面的图片中,您会发现我们点击退出按钮。他没反应。我们想做的是点击这个按钮,让窗口关闭,所以说我们这个时候需要赋予这个按钮。一个特殊的属性,赋予它关闭窗口的属性。

通过设置按钮类型,我们就可以让这个按钮做到关闭窗口的效果

最后,我们再给窗口设置一个边框,我们使用蓝色的线条,线宽为2,这里我们为了不让关闭按钮,遮挡住边框。我们把按钮的位向右移动2,向上移动2。设置边框的方法和添加图片类似。
![炫 彩 窗 口 . 背 景 管 理 器 . 添 加 图 片 ( 组 合 状 态 . 窗 口 一 全 部 , 图 片 . 句 柄 冫 颜 色 类 . 蓝 色 , 255 , 2 〕 炫 彩 窗 口 . 背 景 管 理 器 . 添 加 边 框 ( 组 合 状 态 . 窗 口 一 全 部 , 图 片 . 句 关 闭 . 创 建 ( 2 , 550 一 40 一 2 , 1 35 , 40 , 炫 彩 窗 口 . 句 柄 冫 [ 通 常 方 法 ] 添 加 边 框 〔 整 数 状 态 , 所 处 类 : 炫 彩 背 景 管 理 器 ; 所 处 包 : 参 数 1 : 状 态 , 数 据 类 型 : 整 数 组 合 丬 态 . * * * 参 数 2 : 颜 色 , 数 据 类 型 : 整 数 整 数 颜 色 , 短 整 数 透 明 度 XC. gul. ytx 图 片 . 加 载 从 内 存 z 》 P ( 素 材 , " 1 2 正 常 . png 关 闭 . 背 景 管 理 器 . 添 加 图 片 ( 组 合 状 态 . 按 钮 一 鼠 标 离 开 , 参 数 3 : 透 明 度 , 数 据 类 型 : 短 整 数 , 默 认 值 : 参 数 4 : 线 宽 , 数 类 型 : 整 数 , 默 认 值 : 1 255](https://www.lkuaiy.com/image/editor/1644287566763427.png)
来调试,看一下结果。

本文就先到这里。
三、素材文件
2. 本站资源,除文章特别指明外,均限定付费者本人使用,禁止二次 转载 传播 分发!
3. 本站资源多为第三方用户投稿 定价由资源提供者设定 收益人为资源提供者大家下载资源前仔细甄别需求与其描述是否可达预期 除非较明显的与说明不符资源外的纠纷尽量与作者点对点直接解决
4. 资源提供者发布作品请提供作品详细说明 与 截图 源码作品若引用了 其它模块或依赖请诚实说明 明细与版本!以及依赖是否开源。尽量做到资源下载后 可以直接使用与运行
5. 本站资源会员享受折扣开一个吧只有这个才是站长能拿到手的
炫彩资源网 » 火山PC从零开始学炫彩UI 第三课






通俗易懂的教程,很好!